此篇將接續 Workout Tracker 設計畫面進行切版相關說明,以下會分享切版區塊的區分、class命名、因應響應式的切版設計,及該如何載入特殊字型至瀏覽器等說明。
區塊切分
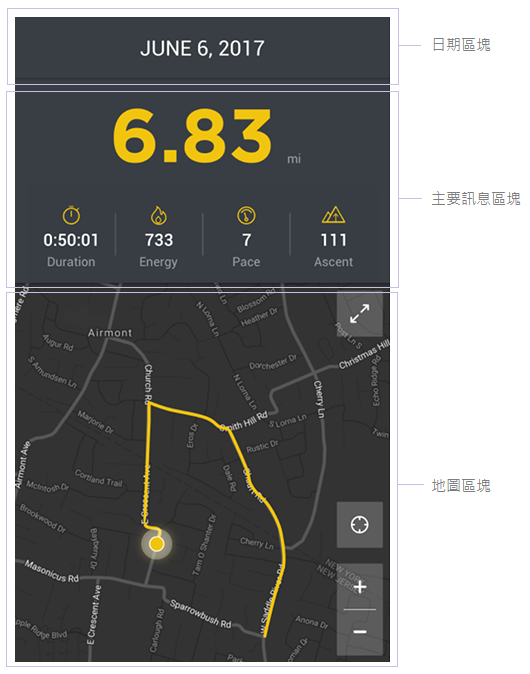
進行切版的第一步驟,需要先判斷要將此畫面分為幾個區塊進行切分,劃分後再將區塊內的內容填補進區塊中,如此除了可加速切版進行,程式碼也會比較清楚明確,此畫面切版時我主要分成三區塊:日期區塊、主要訊息區塊、地圖區塊,如下方圖式:
每個大區塊需用 tag 包起來,為了清楚區分每個區塊,且方便針對區塊下 css 樣式,需在每個區塊的 tag 上加上 class ,切版時分別將其 class 命名如下:
<!-- 日期區塊 -->
<div class="date">JUNE 6, 2017</div>
<!-- 主要訊息區塊 -->
<div class="main">
<!-- 跑速顯示區塊 -->
<div class="speed-wrap">
<span class="speed">6.83</span>
<span class="unit">mi</span>
</div>
<!-- 詳細項目區塊 -->
<ul class="item-wrap">
<li class="item">
<img src="img/icon-duration.png" class="icon">
<p class="text">0:50:01</p>
<span class="title">Duration</span>
</li>
<li class="item">
<img src="img/icon-energy.png" class="icon">
<p class="text">733</p>
<span class="title">Energy</span>
</li>
<li class="item">
<img src="img/icon-pace.png" class="icon">
<p class="text">7</p>
<span class="title">Pace</span>
</li>
<li class="item">
<img src="img/icon-ascent.png" class="icon">
<p class="text">111</p>
<span class="title">Ascent</span>
</li>
</ul>
</div>
<!-- 地圖區塊 -->
<div class="map"></div>
響應式畫面
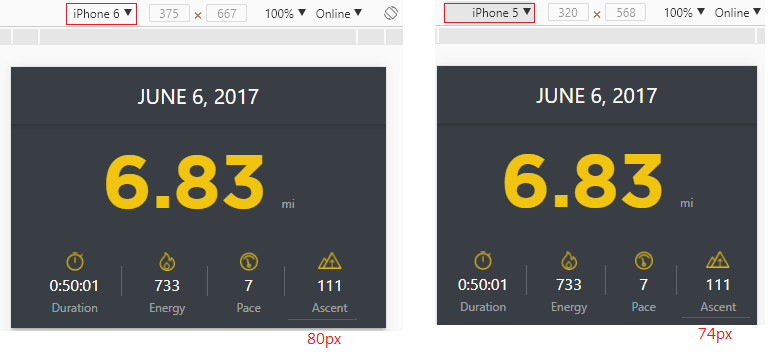
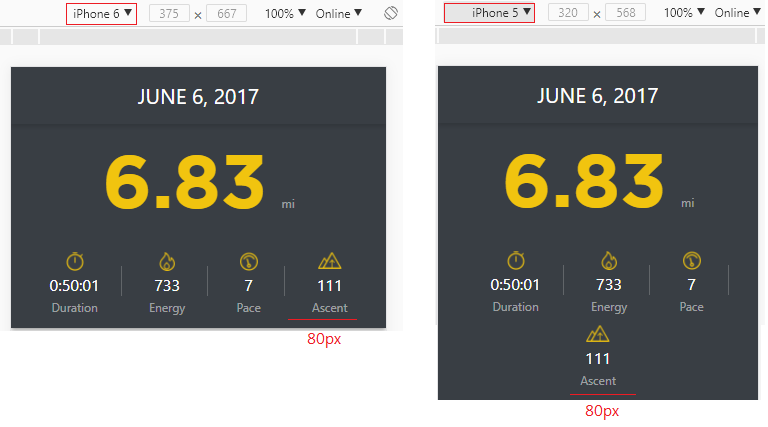
設計師提供的畫面為寬度 375px 的手機畫面,但切版時我們須考慮若使用者使用的裝置尺寸稍大或稍小的狀況,如此畫面中的詳細項目區塊,我將其每個項目左右的空間用 padding 往左右推 6%,注意需使用彈性的 % 而不是固定的 px, 如此一來會依照裝置寬度的 6% 計算距離,可避免設成固定的 px 導致寬度在較小裝置時出現跑版情形。
寬度設定為彈性寬度( % 為單位 )

寬度設定為固定寬度( px 為單位 )
載入特殊字型
一般情況,瀏覽器會使用裝置本身有的字型顯示畫面,但在這個設計中設計師有提到「速度顯示文字」為了增加區別性,除了字體較大外,也使用了與其他區塊不同的字型,藉此和大家分享如何在網頁中載入字型。
首先須在 css 檔案中定義字型及字型檔案讀取,設定如下
@font-face {
font-family: GothamBold; //字型名稱
src: url(../GothamBold.ttf); //字型檔案位置
}
接著再針對要被設定特殊字型的區塊 class 設定字型,這邊是要針對「速度顯示文字」進行設定
.speed {
font-family: GothamBold; //字型設定
}
在這邊須注意不同瀏覽器版本對字型檔(TTF/OTF/WOFF)支援度,細節可參考 W3C 下方的 Browser Support 表格說明。
以上和大家分享此畫面上半部切版細節,若有更好方式歡迎一起討論喔~
-By Anny
